In my last post I gave an introduction to FormFlow (Building conversational forms with FormFlow and Microsoft Bot Framework – Part 2), part of the Bot Framework which allows you to create conversational forms automatically based on a model and allows you to take information from a user with many of the complexities, such as validation, moving between fields and confirmation steps handled for you. At this point if you have not read the last post I encourage you to give it a quick read now as this post follows on directly from that.
As promised, in this post we will dig further into FormFlow and how you can customise the form process and show you how you can change prompt text, the order in which fields are requested from the user and concepts like conditional fields.
Here I am starting with the basic FormFlow I built in the last post. Let’s review some of the ways we can expand on our form.
Customising prompt text and formatting
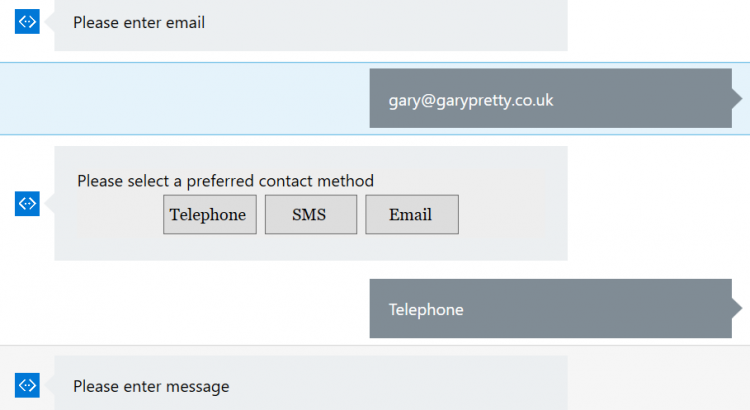
By default the prompt text provided by the Bot Framework is basic and uses the property name. For example, for our Email property, which is a string, the prompt shown is “Please enter email” and for the PreferredContactMethod property, which is an enum, the prompt is “Please select a preferred contact method”. These prompts are perfectly usable, but often we will want to change this text to our own prompts, maybe to be more in line with the language used elsewhere within the bot. After all, the effectiveness of the user experience of using a bot is dramatically impacted by the language used.
Thankfully applying our own prompt text is really simple and is done by simply adding prompt attributes to our properties on our ContactMessage model as shown below. For the enum property the method we use is slightly different, instead using a Template attribute, which allows us to specify if the user should be able to select one or multiple options and, as shown below, provide multiple prompts so that the bot will show a random prompt which gives the form more of a dynamic feel so that the prompt is not the same every time. It is worth mentioning here that you also have additional options using the Template attribute, such as specifying how the choices should be displayed (the ChoiceStyle parameter) or if the user receives feedback after selecting a choice (the Feedback parameter).
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
[Prompt("What's your full name?")] public string Name { get; set; } [Prompt("What is your address?")] public string Address { get; set; } [Prompt("Can you give me the best number to reach you on?")] public string ContactNumber { get; set; } [Prompt("What is your email address?")] public string Email { get; set; } [Template(TemplateUsage.EnumSelectOne, "What is the best way to get in touch with you? {||}", "How would you like us to contact you? {||}")] public ContactMethod PreferredContactMethod { get; set; } [Prompt("What is your message?")] public string Message { get; set; } |
Controlling the order of fields within the form
Just because we have defined fields in a particular order within our model doesn’t mean that this is always the order we want to ask the user for input. Furthermore, it would be great to not have to change the order in which the properties are defined within a model to alter the prompt order within the form – this could easily get frustrating with a large model. Luckily there is a simple way to define the flow of your form.
To do this, within our BuildForm method, which returns a FormBuilder, we can easily specify the order of our fields. Instead of simply specifying an opening message and calling the Build method, we can chain fields together as shown below.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
public static IForm<ContactMessage> BuildForm() { return new FormBuilder<ContactMessage>() .Message("Ok, so you want to submit a contact message? No problem, just need a few details from you.") .Field(nameof(Name)) .Field(nameof(Address)) .Field(nameof(PreferredContactMethod)) .Field(nameof(ContactNumber)) .Field(nameof(Email)) .AddRemainingFields() .Build(); } |
Our form will now start with an opening message, prompt the user for Name, Address, Preferred contact method, Contact number, Email and then finally the AddRemainingFields method will add any fields not already defined within our flow. In this case we haven’t explicitly added the Message field, so this would be added at this point.
Conditional fields
When we think about traditional forms, on web sites for example, it is a common requirement to ask the user for information depending on their previous answers to earlier fields. e.g. when a user completes a drop down list that has a value of ‘other’, you might provide another text box for them to specify a value not within the drop down. This additional field can be made mandatory to ensure the user enters a value. In our scenario we are asking the user for their preferred contact method and it would be nice to only ask the user for either their email address or telephone number based on their choice. To achieve this we are able to use the optional active parameter on our field definitions.
In the example code below, it is the second parameter on the Email and ContactNumber fields that determines if they are asked for. In the case of Email I have used a delegate method, IsEmailActive which returns true if the PreferredContactMethod is set to email. Alternatively, as shown with the ContactNumber field, we can use an inline function to achieve the same thing and improve readability.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
public static IForm<ContactMessage> BuildForm() { return new FormBuilder<ContactMessage>() .Message("Ok, so you want to submit a contact message? No problem, just need a few details from you.") .Field(nameof(Name)) .Field(nameof(Address)) .Field(nameof(PreferredContactMethod)) .Field(nameof(ContactNumber), (s) => s.PreferredContactMethod == ContactMethod.SMS || s.PreferredContactMethod == ContactMethod.Telephone) .Field(nameof(Email), IsEmailActive) .AddRemainingFields() .Build(); } private static bool IsEmailActive(ContactMessage state) { return state.PreferredContactMethod == ContactMethod.Email; } |
Alternative answers for enums
This one is really cool and I love the fact that the Bot Framework team thought of this. When we ask the user for their preferred contact method they are presented with buttons for them to choose between email, SMS and telephone. However, they don’t have to use the buttons and can instead type their answer if they wish. By default if the user types their answer they must enter the choice exactly, e.g. “SMS” or “email”, but in the context of a natural conversation the user might say something like “ring me” or “text me”. So that these more natural responses are recognised we can add attributes to our enum values as shown below.
|
1 2 3 4 5 6 7 8 9 10 |
public enum ContactMethod { IGNORE, [Terms("phone", "mobile", "telephone", "call", "call me", "ring me", "phone me")] Telephone, [Terms("text message", "text", "SMS")] SMS, [Terms("email", "email me", "by email")] Email } |
In this instance we might start with a number of phrases we think the user may use for their responses, but if you add analytics to your bot (something I will be covering in a post in the near future), you could add additional words and phrases if you find that users are trying other alternatives.
Confirmation / completion messages and post completion tasks
As we saw in our basic setup in the previous post, once the user has completed all of the fields within the form, a confirmation message is displayed in order to allow the user to check their entries and go back and change them if they need to. This default message is again something that we are likely to want to change. To do this we can specify our own confirmation message within our flow. This custom message can also include placeholders, so that we can include the values that the user has entered during the process, and basic formatting such as line breaks shown in the example below.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
public static IForm<ContactMessage> BuildForm() { return new FormBuilder<ContactMessage>() .Message("Ok, so you want to submit a contact message? No problem, just need a few details from you.") .Field(nameof(Name)) .Field(nameof(Address)) .Field(nameof(PreferredContactMethod)) .Field(nameof(ContactNumber), (s) => s.PreferredContactMethod == ContactMethod.SMS || s.PreferredContactMethod == ContactMethod.Telephone) .Field(nameof(Email), IsEmailActive) .AddRemainingFields() .Confirm("Great. I have the following details and I am ready to submit your message. \r\r Name: {Name}\r\rAddress: {Address}\r\rYour message is: {Message} \r\rWe will contact you via {PreferredContactMethod} using {?{Email}} {?{ContactNumber}} \r\rIs that all correct?") .OnCompletion(ContactMessageSubmitted) .Message("Thank you, I have submitted your message.") .Build(); } |
Here we have also specified a message to be displayed once the form has been completed and the user has accepted the confirmation stage.
Finally, we probably need to trigger some sort of action once our form has completed, such as sending our message to a mailbox or adding it to a CRM system. This can be done by specifying a method to be executed when the form is finished using an OnCompletion delegate, ContactMessageSubmitted in our case.
Summary
After reading this post you should now have a good understanding of how to build out a very usable and dynamic form using FormFlow. We have covered;
- Customising prompt text and templates
- Controlling field order
- Adding conditional fields
- Specifying additional answers for enum choices
- Confirmation and completion messages
- Executing an action on completion of the form
I hope this has been useful and I would love to hear how you are using FormFlow.

Thanks for sharing knowledge. It is very helpful and please share one more same from database.